Gallery Kit — Unity Asset
Gallery Kit (Unity Asset) — complete cross-platform solution for Media Content control (Images/Photos, Videos, and Texts):
- Create Media Galleries,
- Swipe Content,
- Play Videos,
- Scroll Texts,
- Show Your Game Menu,
- Present Your Company or Product.








Contents
Gallery Kit package Contains
- Complete Demo Project with Dark Theme: “Cities of the World”.
- 3 Scenes: Menu, Loading Screen & Gallery (Content is Loaded Dynamically depending on the choice in the Menu Scene).
- Horizontal UI Layout (Landscape Left) with Full HD (1920×1080) Reference Resolution which is perfect for Big Touchscreen Displays, but the Layout automatically fits UI for Mobiles considering Safe Areas (iOS, Android).
Check the Map of Unity Assets to choose the product that best suits your needs.
Advantages and Features of Unity Gallery Kit
Unity Gallery Kit provides:
- Ready to use for your Event or Game;
- 5-minute customization for your own app: you only need to load your Texts, Images and Videos;
- Interactive Media Kit with the ability to expand.
Gallery Kit is an All-in-One solution:
- Smart Tabs in Menu,
- Combined Image/Photo & Video Gallery,
- Dynamic Resources Loading,
- Scrollable Text Area,
- Fullscreen Video Player with Time Slider & Play/Pause Button.
Perfect for Apps
Unity Asset is suitable for next types of applications:
- Gallery App;
- Game Menu/Gallery;
- Exhibition Stand;
- Digital Kiosk/Terminal;
- Interactive Panel, Billboard, Whiteboard;
- Multimedia Presentation.
Perfect for Events
The project was tested by many people on:
- Expo,
- World Fair,
- Trade Show,
- Messe,
- Doors Open Day,
- Presentation.
Easy Implementation
Gallery Kit is designed for free version of Unity Game Engine. It’s easy to use, so you do not have to be a programmer to configure the Asset for your event.
And if you need any additional specialized feature, the programmers will be able to easily & quickly implement it because all modules are designed independently to keep this asset extendable & easy to understand.
Tutorial
Getting Started with Gallery Kit
Folders & Files in package by default:
- Makaka Games.
Steps
If you have any issues with the first launch then just Reach Support with Invoice Number and Get Help.
If you read this tutorial from PDF, first check the latest docs online to get actual information.
- Create New Unity Project with Unity 2021.3.4 & “3D” Template.
- File > Build Settings > iOS, Android or Desktop (macOS, Windows) > Switch Platform.
- Download and import Gallery Kit into Unity.
- Warning Windows:
- Click “Import” to overwrite the Project Settings with predefined ones.
- Click “Install/Upgrade” for Package Manager Dependencies.
- Warning Windows:
- Next Packages are provided with Unity Package Manager, and they are already installed for this Asset by default. If packages are missing (Warning Window did not appear) then install them again with Unity Package Manager (with advanced settings enabled: “Pre-release Packages” & “Show Dependencies”):
- TextMesh Pro 3.0.6:
- Always Required: Window > TextMeshPro > Import TMP Essential Resources.
- TextMesh Pro 3.0.6:
- Reopen Unity Project.
- Open Scene: Makaka Games > Gallery Kit > Scenes > Menu.
- Test in the Unity Editor or Build for Mobile/Desktop.
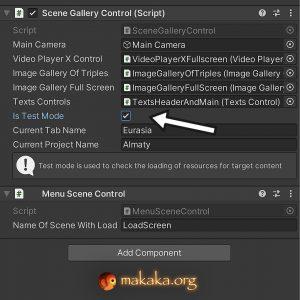
“$” GameObject
Some Scenes have “$” GameObject, which has main control script for the scene.
Various modules interact with each other with the “$”.
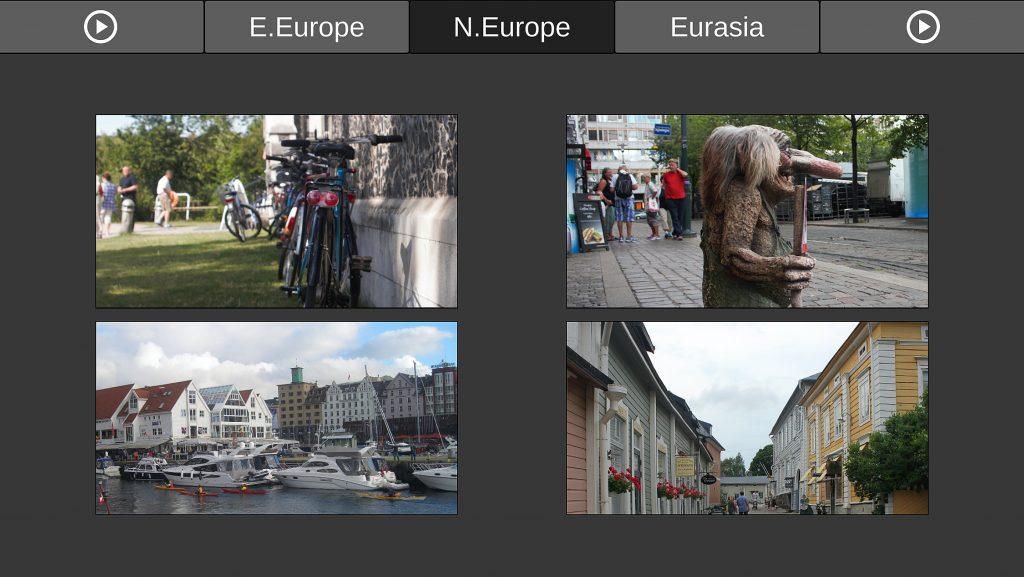
Menu Scene is controlled by Smart Tabs which manage Animation, Interactivity, and State Saving when Scene Switching. Each Tab contains some buttons to initialize the Gallery Scene with appropriate content dynamically. There is also a Video Player that can be used for a Main Video Presentation of the App.

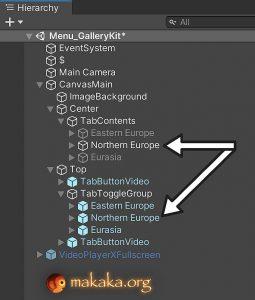
Here can be the only Active Tab. To set the Active Tab (when the app starts) you must set active appropriate Tab Content (Game Object) in the hierarchy view.
The Tab should be called as well as one of the children of TabContents (Game Object). So when you toggle tabs, appropriate content (buttons) is automatically hidden/shown. Every Child of appropriate Tab Content has the Animator with Animation.
Tab Name & Button Name (in TabContents) in the Hierarchy View indicate the appropriate directory & subdirectory (Current Project) in the Resources Folder.
Video Player Fullscreen
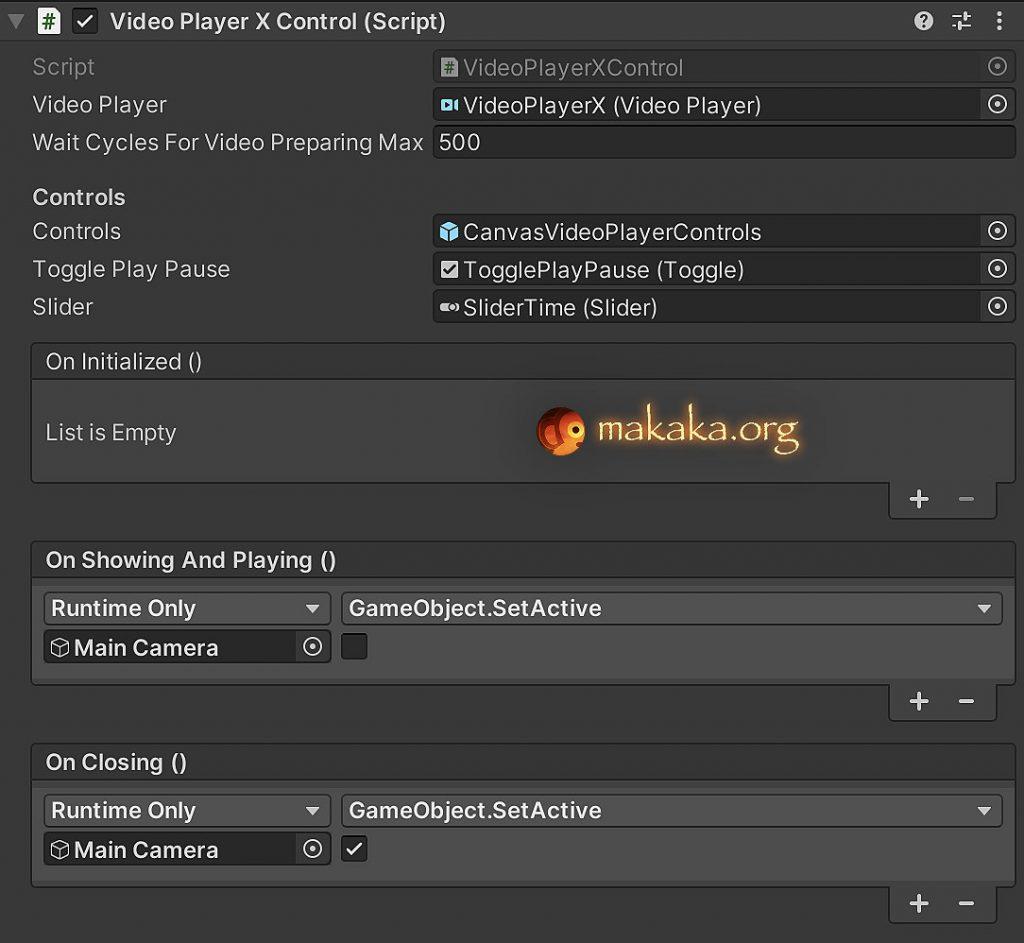
Video Player Fullscreen is the customized Video Player by Unity (component/class) on Menu & Gallery Scenes, which has Time Slider & Play/Pause button. Also check Video file compatibility.
Video Player Fullscreen uses its own camera to render the video on Camera Near Plane to save the Aspect Ratio of Video. It also has Unity Events (OnShowingAndPlaying & OnClosing), so here you can enable/disable other cameras in the Scene.


Unity Gallery Scene: Combined Photo/Image & Video Gallery
All paths to the resources are registered in ResourcePaths.cs file.
Content (Images, Videos, and Texts) is loaded into the Gallery Scene dynamically from the Resources Folder, depending on the selected object (Current Project(City, Game, and so on)) on the Menu Scene.
Create Gallery in 5 minutes!
You only need to load your Texts, Images and Videos in correct folders.
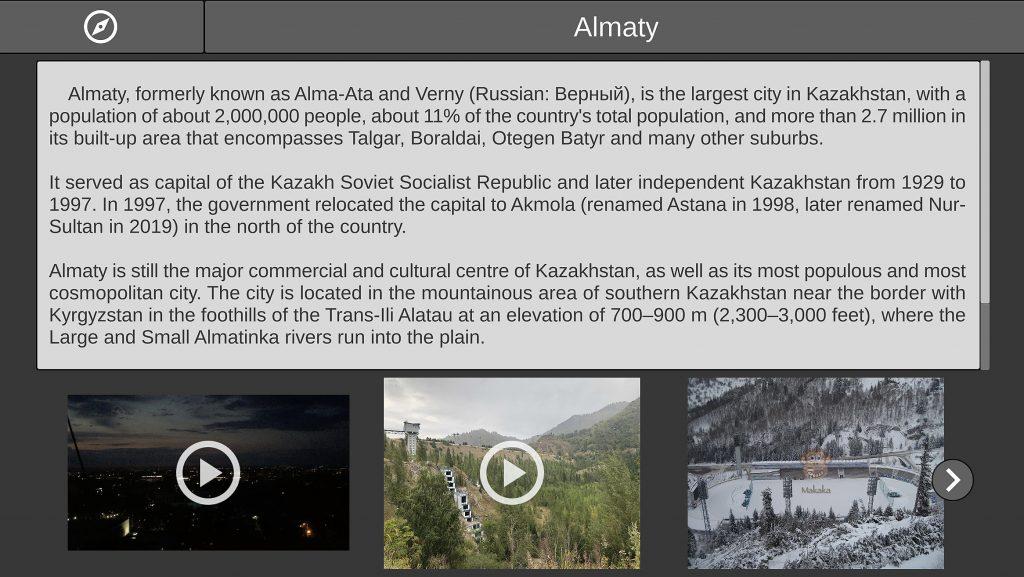
A symbiosis of two galleries is presented on the Gallery Scene:
- Image Gallery Of Triples – Preview Gallery (shows images & video covers).
- Image Gallery Fullscreen – (shows the same images in fullscreen mode and videos (Video Player is showed instead of Video Covers).

Every Unity Image Gallery has a single “Template” Game Object, which is instantiated respectively image count in Resources Folder per Current Project.
When the Current Project has Videos & Video Covers then they are shown in appropriate galleries at first. Video Covers will be augmented Overlay of Video Icons automatically.
2 Ways of Media Scrolling:
- Next/Previous Buttons are showed Depending On the Index of the Gallery Element.
- Swipe Gesture.
Resizing Image Gallery Of Triples
Critical info for Unity Image Gallery is Layout Element (component) settings.
Critical parameters here are “Preferred width” and “Preferred height”.
Way 1
- Setup “Preferred width” & “Preferred height” for “Template” Game Object and for its children;
- Resize Scroll View.
Way 2
Just Change the Scale.
Texts
A separate text file is needed for each Current Project.
Text from the file is shown on Gallery Scene in 2 areas:
- Header Text,
- Main text.
The Header Text should be written in the first line of the file.
So the program recognizes Header Text & Main text.
Testing
To test the dynamic loading of texts and images in the Gallery Scene, you can use the checkbox «Is Test Mode» on the “$” Game Object.
Tested with Devices
- iOS on iPhone XS Max.
- Android on Samsung Galaxy A71.
- Windows on Touchscreen Expo Stand.
- macOS on MacBook Air and MacBook Pro.
Exposition checklist (organize an event)
Do you organize the event or exposition?
There are two main things that a business wants to get from the exhibition:
- Quick sales,
- Brand awareness.
There are also two main business questions:
- Is there need to increase the conversion rate for a limited time?
- How to engage the event visitors to interact with your brand?
As a result, all of this leads us to one important question — How to organize an Expo Event:
- Develop Event Goal and Objectives.
- Organize a Team.
- Set a Date.
- Brand Your Event.
- Create Interaction with Your Brand.
- Create a Master Plan.
- Determine Administrative Processes.
- Identify and Establish Partnerships and Sponsors.
- Create a Publicity Plan.
- Establish a Budget.
- Determine Evaluation Process.
So let me consider #5 in more detail. This means Interactivity and Gamification. And since we live in the 21st century, one of the best ways to interest visitors — do it with the help of new digital technologies.
The easiest and most budget option in this direction — it is to apply static information in a dynamic way using Full HD touchscreen and smart software. The world is rapidly changing, so you need to be always on the trend.
On the other hand, you do not need to use several latest technologies, if they do not match conceptually. Thus, you need to focus on one thing.
I suggest you use Gallery Kit solution:
- Create a positive experience for a potential customer through the interactivity.
- Get an informational touch terminal in less than one day.
- Organize modern Event.
Support
First, read the latest docs online.
If it didn’t help, get the support.
Changelog
Check the current version of Gallery Kit on Asset Store.
The latest versions will be added as soon as possible.
3.1:
Improvements:
3.0:
- Unity 2021.1.12.
- iOS/Android UI Layout.
- Videos in Gallery:
- Gallery of Triples: Auto Overlay of Video Icons.
- Gallery Fullscreen: Video Player with Time Slider & Play/Pause Button.
- Color Theme: Dark.
- Next/Previous Buttons are showed Depending On the Index of the Gallery Element.
- TextMesh Pro texts.
2.0:
- Unity 2019.1;
- Video Player update: modern VideoPlayer component instead of deprecated MovieTexture class;
- Publisher Window.
1.2:
1.1:












Can I use it for Android?
Hi, check Info in “Testing” section.
Hi,
I like your assets much :) .
I read your DOC. Video player is included in the “Main” scene.
I would like to know if video can be added into “Image Gallery — Full Screen”. For example, the selected video plays automatically once player pressed the video preview image at “Image Gallery Of Triples”.
Hi, Rex, in your case “Image Gallery Of Triples” must contain only videos?
Sorry, let me recap what i understand in current system (but i may wrong),
(1) “Image Gallery Of Triples” show images.
(2) Once player selected any image, the game would go to “Image Gallery — Full Screen” and the corresponding selected image would be shown in full screen model.
I would like to know if:
(1) “Image Gallery Of Triples” show only images.
(2) Once player selected any image, the game would go to “Image Gallery — Full Screen” and the corresponding selected image OR video would be shown in full screen model.
Rex, You understand correctly.
I made some changes & get next result.
If target gallery have videos then they are shown in front of “Image Gallery of Triples” and Images follow right after the video. “Full Screen Image Gallery” is not related with videos.
When you click on video cover in “Image Gallery of Triples” then target video is played on fullscreen. Video Player works as on Main Scene: it is closed on finish or on click).
—
Next Actions:
– Purchase Image Gallery Kit: https://makaka.org/o/image-gallery-kit
– Reach Support with Invoice Number: https://makaka.org/support
– Get Updated Project.
Thanks for your prompt reply.
I brought the asset and submitted ticket at support :)
I just answered to your ticket.
Thank you, Rex.